WordPress「Appointment Hour Booking」予約システムを導入してみた【WIZAPPエンジニアブログvol.1】

Appointment Hour Bookingとは
Appointment Hour BookingとはWordPressのプラグインの一つであり、無料プランから利用可能な予約システムの一つです。
- フォーム検証など、悪質なユーザー防止に有効な機能が充実している
- 豊富な機能が魅力
上記のポイントにおいて、人気が高く、多くのユーザーに利用されています。日本語対応がない点で多少の難しさがありますが、サービスごとの価格変更やプランに応じた期間変更などカスタマイズは多種多様であります。
以下実際に導入して設定してみます。
設定方法
プラグインのインストール
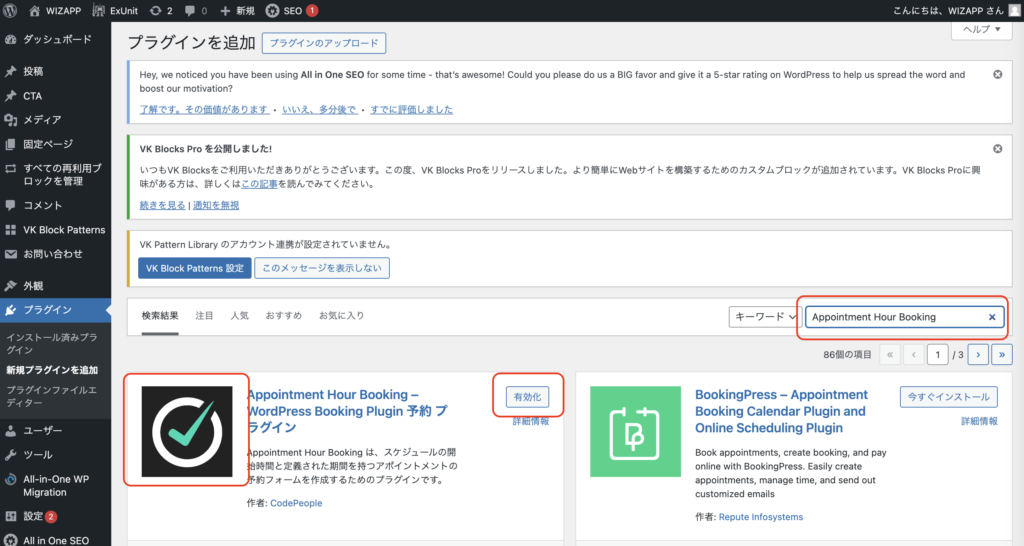
プラグイン>新規プラグインを追加>キーワードに「Appointment Hour Booking」入力>インストール>有効化
ドキュメントはこちら

入力フォーム設定
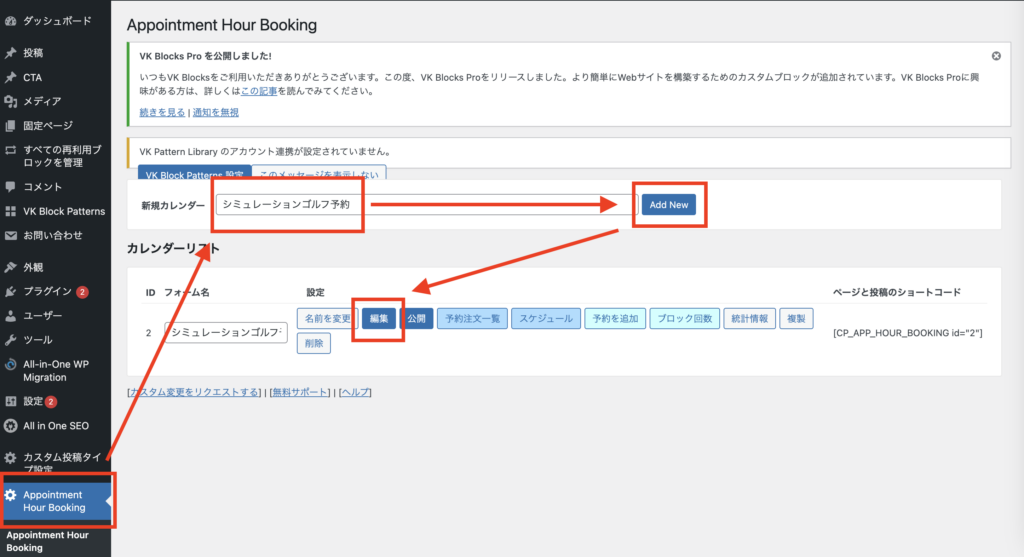
新規予約のカレンダーを作成します。Add Newボタン押下後、下記のカレンダーリストに追加されるので、編集ボタンを押下します。
※私の環境ではlocalの場合は英語表示でありましたが、本番環境での編集は図の通り日本語での表記となっていました。

次にフィールド項目を設定します。
今回のシミュレーションゴルフで必要な情報としては下記が検討されます。
- お名前
- 利用人数
- Eメールアドレス
- 電話番号
- 備考(その他)
- プライバシーポリシーへの同意
- 打席の確認同意
では、それぞれのフィールドを追加していきましょう。
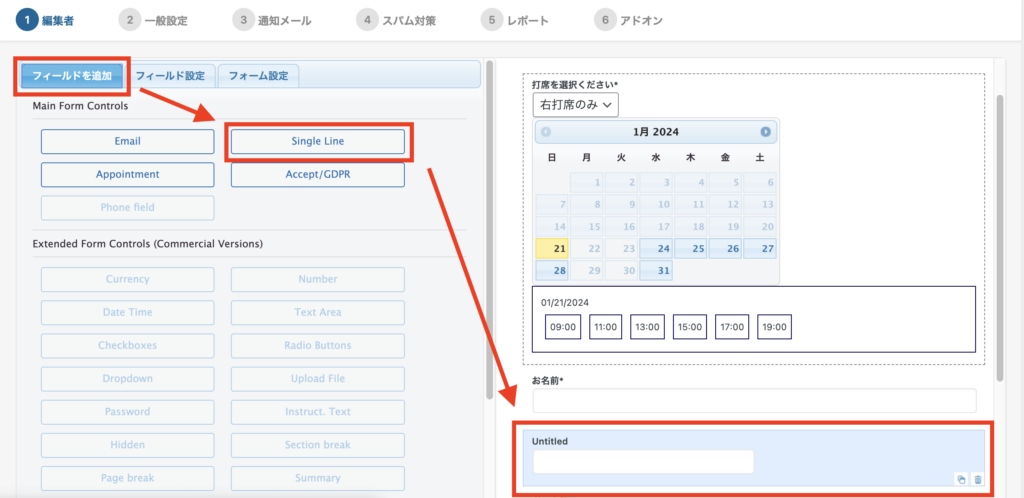
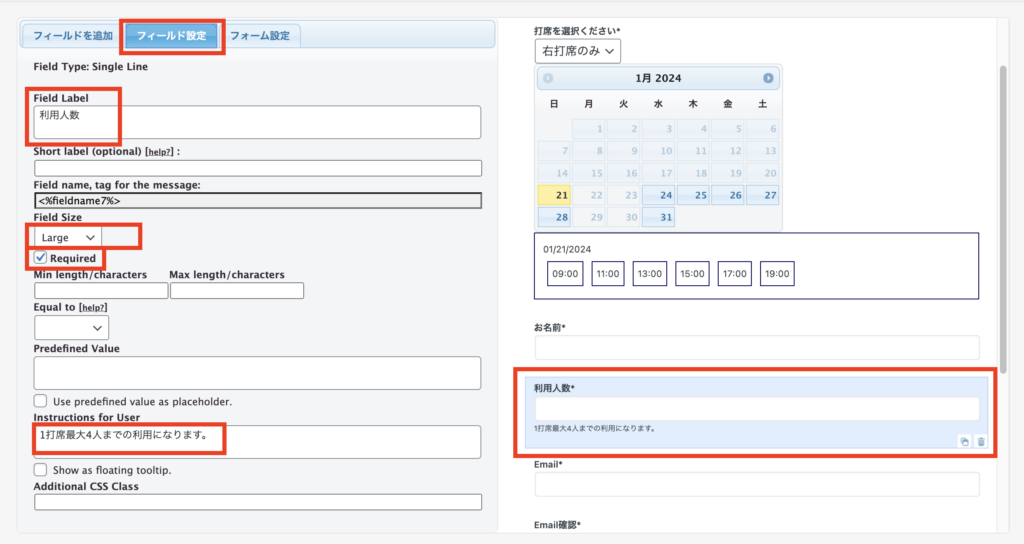
フィールドを追加 > Single Line > untitledというフィールドが下図の通り追加されます。

では、untitledとして追加されたフィールドに名前や必須項目かどうかなどの設定を行いましょう。
今回はフィールドの名称、フィールドの幅、必須チェック、注意書きを図の通り設定しています。

Eメールアドレスなどの場合、確認のために2度入力するケースはよくあるケースですが、その設定は下の通り設定します。

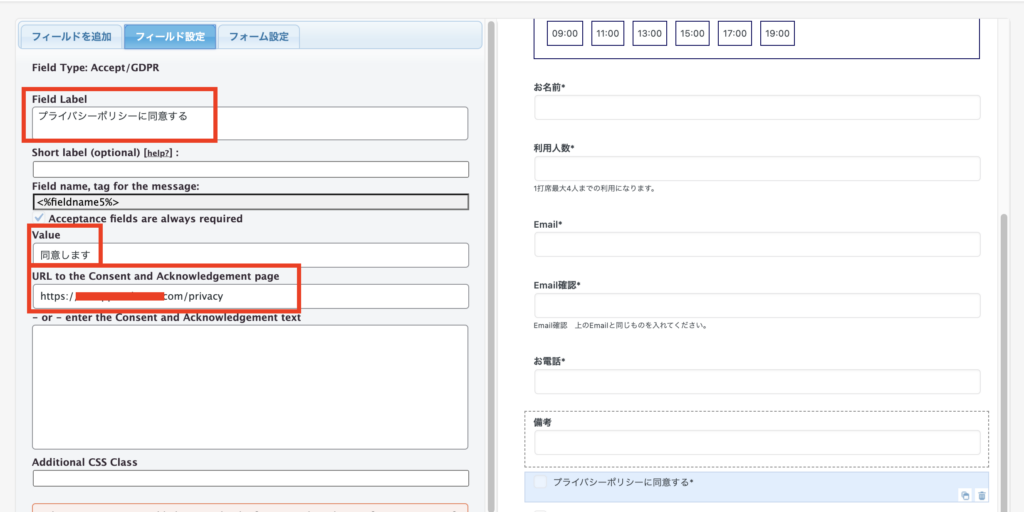
続いてチェックボックスは以下のように設定します。


これでチェックボックスの設定も終わりました。他のフィールド項目についても、上記と同様に設定すれば設定することが可能です。
カレンダーの内容設定
次に入力フォームが完了したら、カレンダーの表示設定を実施します。
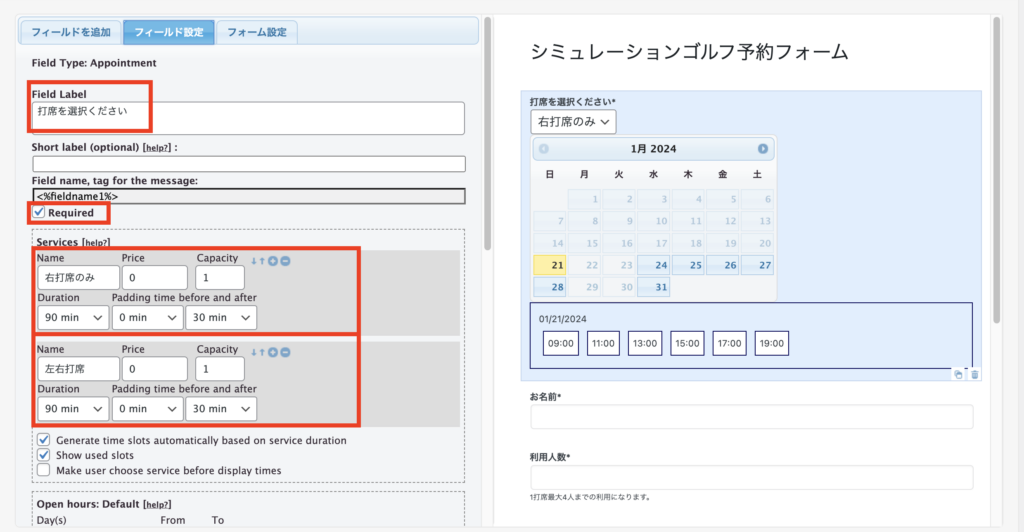
今回はシミュレーションゴルフの設定ということで、2打席(右打ちのみ&左右両打ち可能)あるものと想定し、打席ごとの予約スケジュールを作るため二つのサービスを用意しました。

サービスごとに利用時間やpadding timeを調整できるため、休憩時間が異なるケースや1コマの時間が変わる場合などにもサービスを分けることで、細かく調整することが可能です。

さらに、曜日ごとに開始時間及び終了時間も設定変更できるので、飲食店などで平日と土日祝などで営業時間が変わる場合なども設定することが可能です。加えて、定休日などの設定もでき、設定すれば、その曜日は入力できないように調整できます。そのほかにも、曜日の開始時期や、時間表示の変更、定員の設定などもでき、かなり柔軟な対応ができることがわかります。
タイトルの変更は下記のように変更することができます。

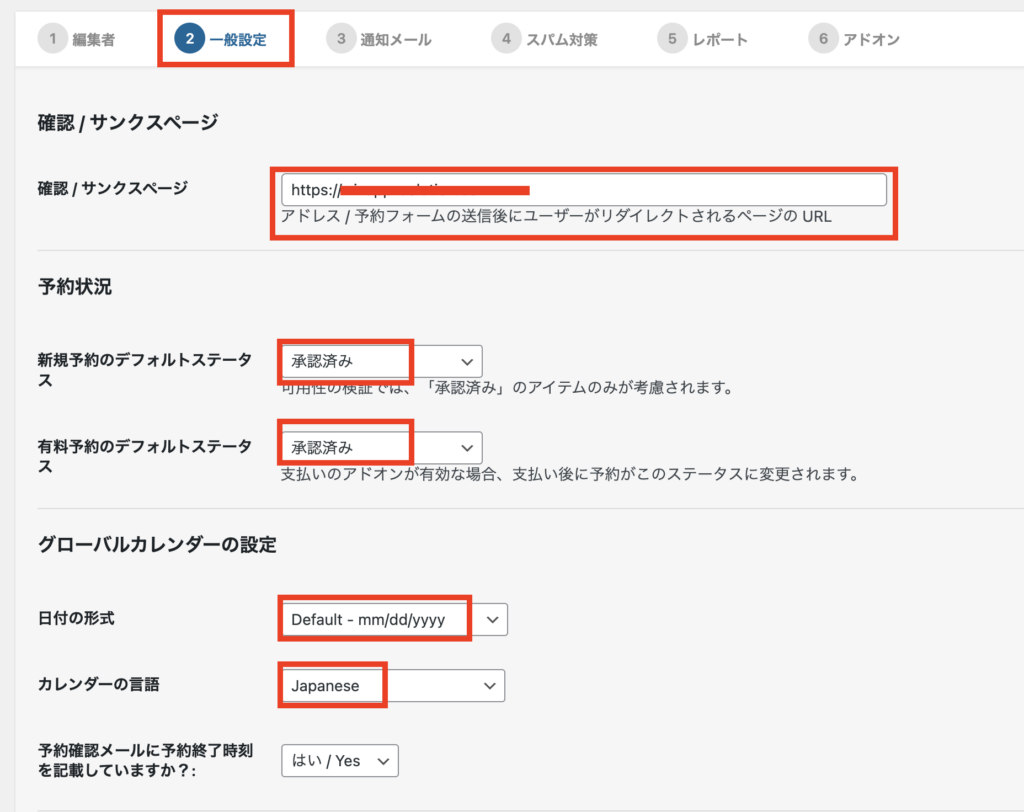
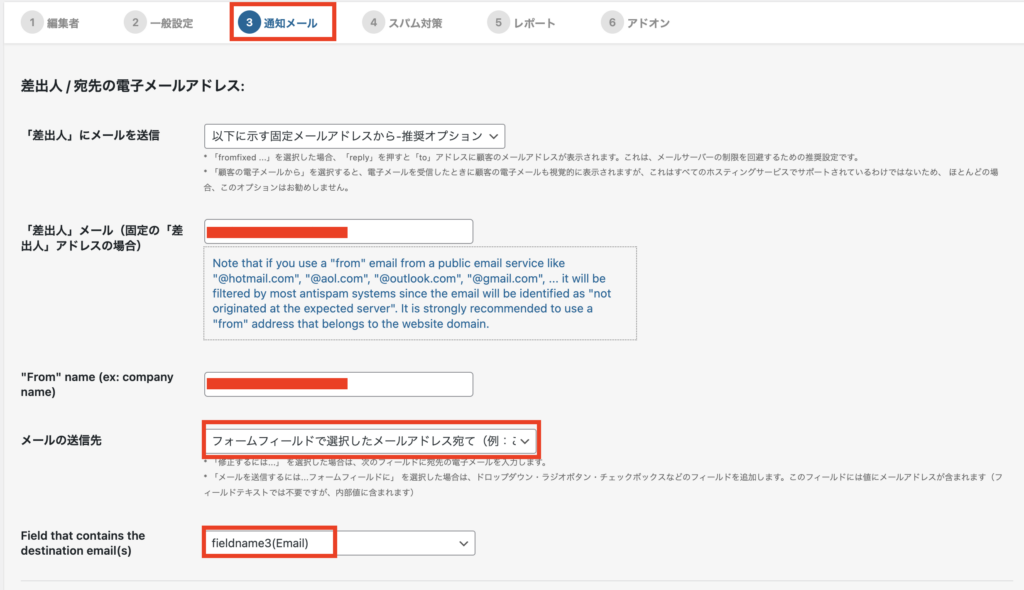
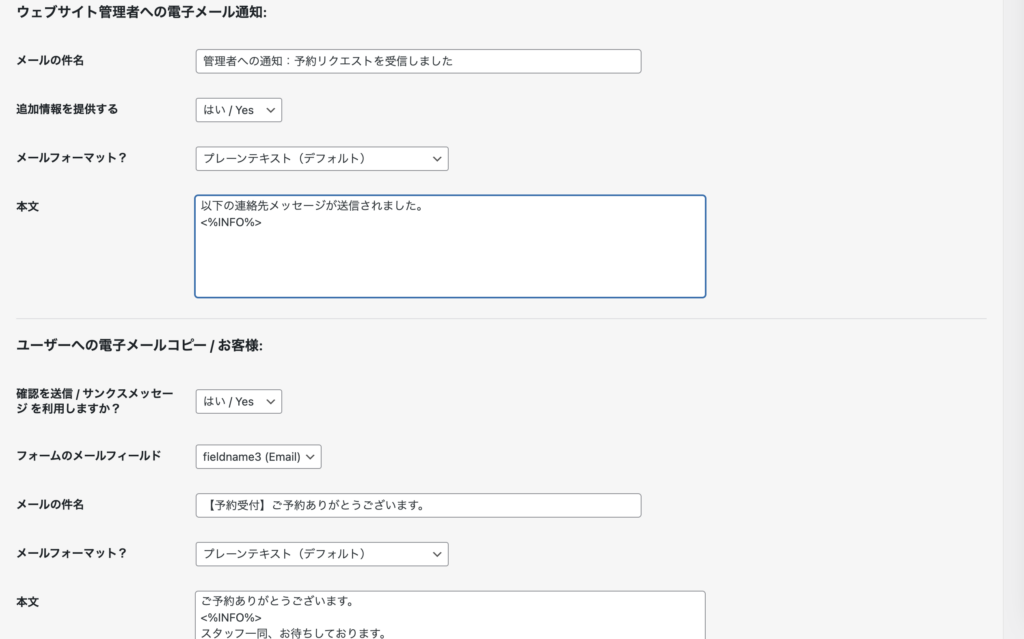
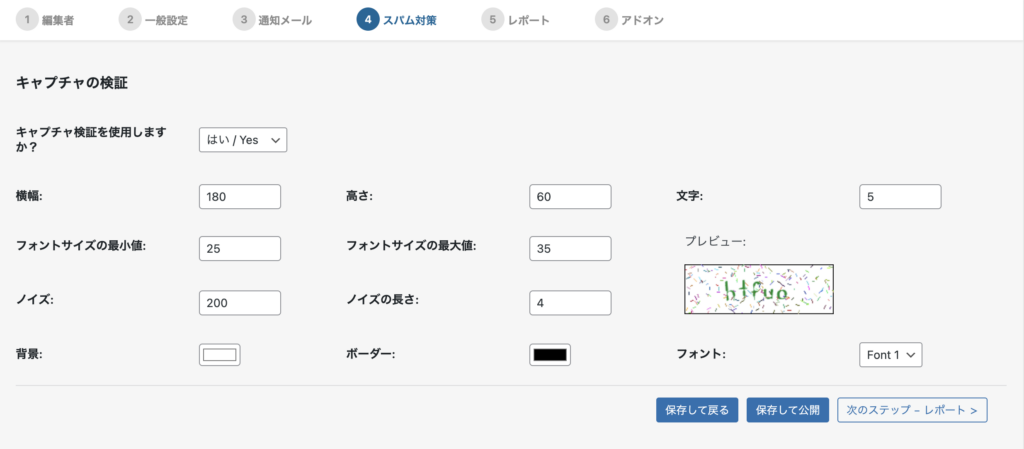
これでカレンダーの設定も完了しましたので、メールの送信やセキュリティコードの設定などを行っていきます。




これで保存して公開を押下すると、リンクが生成されます。それによって作成されたページは以下のようになりました。

これで無事完成しました!
メリット
今回、無料で使える予約システムのプラグインって、どれくらい使い勝手が良いのか、という疑問から始まったのがキッカケで導入しましたが、想像以上に、細かい設定が無料プランの範囲内で可能でした。
簡単なレッスンや、会議室の予約などには費用を抑えて導入したい場合にはかなりお手軽に導入することができます。
今や、オンライン予約は主流になりつつある世の中において、WordPressでなおかつ無料のプラグインとしての実装はかなり良いと思います。
課題感/デメリット
今回実装する中で感じた課題感やデメリットは以下の通りです。
- 利用人数などがプルダウンで選択できない(有料プランなら可能)
- 多くの予約が入るケースや、飲食店などの席数が多い時には、人数と席数の管理がしづらい
無料プランでの限界性や、規模感が大きな事業における予約はそれに応じた予約システムの導入が必要になりうると思います。
今回は、このAppointment Hour Bookingというプラグインを使用しましたが、他にも無料で使用できる予約システムとしてのプラグインは10以上あります。それぞれの特徴を押さえるべく、また別のプラグインを使用して比較して行けたらと思います。
以上、記念すべきWIZAPPエンジニアブログの第一弾でした!
投稿者プロフィール







